|
|
| Linha 61: |
Linha 61: |
|
| |
|
| [[Arquivo:SWCOMMERCE_CARRINHO_COMPRA.JPG]] | | [[Arquivo:SWCOMMERCE_CARRINHO_COMPRA.JPG]] |
|
| |
|
| |
|
| |
|
| |
|
| |
|
| |
| Clicando em <b>[[Arquivo:CONF.JPG]] Configurações</b>, teremos os seguintes campos:
| |
|
| |
| [[Arquivo:SWAPICONFI.JPG]]
| |
|
| |
| *<b>Atendimento por Mesa:</b> Esta opção tem por objetivo trabalhar com mesa ou venda balcão. Se marcado, acessará o Venda - Comanda de forma automática e será utilizado para trabalhar com mesas, trazendo a oportunidade de utilizar adicionais nas vendas. Desmarcado, o aplicativo poderá trabalhará em modo balcão. Além disso, ao estar desmarcado, será possível utilizar a opção "Consulta Produto", que possibilita controlar o estoque.
| |
| *<b>Dados Conexão:</b> No primeiro quadrante temos as configurações de conexão. Aqui a única configuração necessária é o caminho da base, onde vamos apontar o caminho correto, o nome da base e a extensão desta. Estas informações estão localizadas na primeira linha do quadrante.
| |
| *<b>Impressoras Disponíveis:</b> Neste quadrante serão exibidas as impressoras disponíveis para a utilização no SWMobile.
| |
| *<b>Modelos Disponíveis:</b> Neste quadrante serão exibidas os modelos de impressoras disponíveis para a utilização no SWMobile.
| |
| *<b>[[Arquivo:copiar.JPG]] Copiar:</b> Neste campo, será exibido a configuração de impressão ajustada nos quadrantes acima. Clicando no botão, a configuração será copiada para ser inserida na tela de [[Grupos de Produtos|Grupos de Produtos]], na aba Sigewin Api.
| |
|
| |
| ====<b>SWMobile</b>====
| |
| O SWMobile é um aplicativo para venda móvel, perfeito para a utilização em comércios em geral que utilizam comanda, possibilitando a utilização de mesas, se desejar. Abaixo, vamos entender um pouco mais sobre o funcionamento do SWMobile:
| |
|
| |
| [[Arquivo:SWMOBILESIS.JPG]]
| |
|
| |
| *<b>Versão:</b> Versão corrente do SWMobile.
| |
| *<b>[[Arquivo:CONFMOB.JPG]] Configurações:</b> Tela para configuração do SWMobile.
| |
| *<b>Usuário:</b> Usuário utilizado no sistema. Este deverá ser digitado, não autocomplementa.
| |
| *<b>Senha:</b> Senha utilizada no sistema.
| |
| *<b>Acessar:</b> Botão para acesso ao SWMobile.
| |
|
| |
| Clicando em <b>[[Arquivo:CONFMOB.JPG]] Configurações</b>, teremos os seguintes campos:
| |
|
| |
| [[Arquivo:SWMOBILECONFIG.JPG]]
| |
|
| |
| *<b>ID:</b> Este ID deve ser informado a Nts Informática para a liberação do SWMobile no dispositivo. Ao informar, não fechar o app até a sua liberação, uma vez que, em cada abertura, o ID é gerado novamente.
| |
| *<b>IP:</b> Neste campo devemos inserir o IP de rede encontrado no SWApi.
| |
| *<b>Porta:</b> Neste campo devemos inserir a porta encontrada no SWApi.
| |
| *<b>Aplicar:</b> Botão para aplicar as configurações.
| |
|
| |
| ===<font size="4" face="Arial" color="#2c638b"><b>VENDA - COMANDA</b></font>===
| |
|
| |
| ====<b>Utilizando Venda - Comanda</b>====
| |
| Ao conectar-se ao Venda - Comanda, temos os seguintes dados para a inicialização de um pedido:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO.JPG]]
| |
|
| |
| *<b>[[Arquivo:FECHAR.JPG]] Fechar:</b> Botão para sair do aplicativo.
| |
| *<b>Número:</b> Campo para a exibição da comanda utilizada.
| |
| *<b>Total:</b> Campo para a exibição do total do pedido.
| |
| *<b>Ação:</b> Campo para a inserção da comanda a ser utilizada. As comandas devem ter a letra "C" antes da numeração, como por exemplo "C1", onde termos a comanda 1.
| |
| *<b>[[Arquivo:CONFIRMA.JPG]] Confirmar:</b> Botão para confirmar a comanda e iniciar a venda.
| |
|
| |
| Após a confirmação do número da comanda, temos:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO01.JPG]]
| |
|
| |
| *<b>Número:</b> Número da comanda corrente do pedido.
| |
| *<b>Cliente:</b> Total do pedido corrente.
| |
| *<b>[[Arquivo:MESA_CLIENTE.JPG]] Cliente:</b> Ao tocar neste botão, poderemos cadastrar informações referentes ao cliente:
| |
|
| |
| [[Arquivo:SWMOBILECLIENTE.PNG]]
| |
|
| |
| <b>Mesa:</b> Número da mesa do cliente.
| |
| <b>Telefone:</b> Telefone do cliente.
| |
| <b>Nome:</b> Número do cliente.
| |
|
| |
| *<b>[[Arquivo:LOCALIZAR.JPG]] Localizar:</b> Botão para localizar produtos no aplicativo. Ao tocar neste botão, teremos a seguinte tela:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO02.JPG]]
| |
|
| |
| <b>Pesquisa:</b> Campo destinado ao nome do produto pesquisado. Inserindo parte ou nome completo do produto, poderemos tocar no botão Pesquisar para a busca.
| |
| <b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Ao tocar neste botão, o campo Pesquisa será limpo.
| |
| <b>[[Arquivo:Pesquisar.JPG]] Pesquisar:</b> Pesquisa a descrição inserida.
| |
| <b>Selecionar:</b> Botão destinado a seleção de produtos.
| |
|
| |
| *<b>[[Arquivo:CB.JPG]] Localizar por Código de Barras:</b> Acionando este botão, poderemos utilizar a câmera do dispositivo para a leitura do código de barras:
| |
|
| |
| [[Arquivo:CB_BARRAS.JPG]]
| |
|
| |
| *<b>[[Arquivo:CONFIRMA.JPG]] Confirmar:</b> Botão para confirmar a inclusão do produto.
| |
|
| |
| Após a inclusão do produto, ele será exibido. Para que possamos editá-lo, devemos toca-lo, onde teremos as seguintes opções:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO05.JPG]]
| |
|
| |
| No produto, temos os campos:
| |
|
| |
| *<b>[[Arquivo:QTD.JPG]] Quantidade:</b> Quantidade do produto na venda.
| |
| *<b>[[Arquivo:FOTO_PROD.JPG]] Foto Produto:</b> Foto do produto. Esta foto pode ser inclusa na tela de [[Produtos|Produtos]] na aba "Imagem". Abaixo da imagem, temos o nome do produto.
| |
| *<b>Unitário:</b> Valor unitário do produto.
| |
| *<b>Total:</b> Total do produto.
| |
|
| |
| Na parte superior, temos as seguintes opções de edição do produto:
| |
|
| |
| *<b>[[Arquivo:SUBTRA.JPG]] Subtrair Quantidade:</b> Botão para subtrair a quantidade do produto na venda.
| |
| *<b>[[Arquivo:ADICIO.JPG]] Adicionar Quantidade:</b> Botão para adicionar a quantidade do produto na venda.
| |
| *<b>[[Arquivo:ADICIONAIS.JPG]] Inclusão de Adicionais:</b> Por intermédio deste botão, é possível a inclusão de adicionais no produto. Os adicionais devem ser cadastrados na tela de [[Produtos|Produtos]], devem pertencer a um grupo de produtos específico, cadastrado na tela de [[Grupos de Produtos|Grupos de Produtos]], sugerimos um grupo de nome ADICIONAIS. Além disso, para que estes adicionais sejam exibidos, será necessário criar uma fórmula na tela de [[Fórmulas|Fórmulas]], onde o produto base deverá ter os adicionais como ingredientes. Ao selecionar esta opção, teremos duas abas, Adicionais e OBS. Em adicionais, temos:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO08.JPG]]
| |
|
| |
| *<b>[[Arquivo:SUBTRA.JPG]] Subtrair Quantidade de Adicional:</b> Botão para subtrair a quantidade de adicional no produto.
| |
| *<b>[[Arquivo:ADICIO.JPG]] Adicionar Quantidade de Adicional:</b> Botão para adicionar a quantidade de adicional no produto.
| |
| *<b>[[Arquivo:APAGAR2.JPG]] Cancelar Adicional:</b> Botão para cancelar a inclusão de adicionais no produto.
| |
| *<b>[[Arquivo:CONFIRMA.JPG]] Confirmar Adicionais:</b> Botão para confirmar os adicionais no produto.
| |
|
| |
| Na grid abaixo, poderemos visualizar os adicionais pertencentes ao produto.
| |
|
| |
| *<b>Total Adicionais:</b> Campo destinado ao total dos adicionais.
| |
| *<b>Descrição:</b> Descrição do produto.
| |
| *<b>Qt. Original:</b> Quantidade original do adicional no produto. Esta quantidade é a quantidade de adicional que já pertence ao produto.
| |
| *<b>Quantidade:</b> Quantidade do adicional a ser inclusa no produto. Na imagem de exemplo, no item "Bacon", a quantidade 3 significa que, além da quantidade original, o cliente deseja mais dois adicionais.
| |
| *<b>Unitário:</b> Preço unitário do adicional.
| |
| *<b>Total:</b> Preço total do adicional.
| |
|
| |
| Na aba OBS temos a tela a seguir:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO07.JPG]]
| |
|
| |
| Nesta aba, poderemos incluir todos as observações que deverão ser enviadas na impressão para o preparo do produto. Com todas as informações inclusas, poderemos [[Arquivo:CONFIRMA.JPG]] confirmar. Se o produto possuir um adicional, na imagem do produto, será incluso um ícone, como na imagem abaixo:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO09.JPG]]
| |
|
| |
| Com o pedido pronto, podemos [[Arquivo:CONFIRMA.JPG]] confirmar para o envio do pedido para o sistema, ser acessado pelo PDV e impressão nas impressoras configuradas. Abaixo temos como exemplo um pedido com dois produtos, onde o lanche sairá na impressora da cozinha e o refrigerante na impressora do bar:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO10.JPG]]
| |
|
| |
| Impressora Cozinha:
| |
|
| |
| [[Arquivo:COZINHA.JPG]]
| |
|
| |
| Impressora Bar:
| |
|
| |
| [[Arquivo:BAR.JPG]]
| |
|
| |
| Já no PDV, teremos nosso pedido desta maneira:
| |
|
| |
| [[Arquivo:PED_01.JPG]]
| |
|
| |
| Editando o produto, teremos as seguintes informações:
| |
|
| |
| [[Arquivo:PED_02.JPG]]
| |
|
| |
| ===<font size="4" face="Arial" color="#2c638b"><b>CONSULTA PRODUTO</b></font>===
| |
|
| |
| ====<b>Utilizando Consulta Produto</b>====
| |
| No SWApi, se a opção "Atendimento por Mesa" estiver desmarcada, o usuário poderá trabalhar com duas opções, o Consulta Produto e o Venda - Comanda, como podemos ver na imagem abaixo:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO11.JPG]]
| |
|
| |
| Acessando a opção Consulta Produto, teremos os seguintes campos:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO12.JPG]]
| |
|
| |
| *<b>[[Arquivo:FECHAR.JPG]] Fechar:</b> Botão para sair do aplicativo.
| |
| *<b>Empresa:</b> Opção de escolha da empresa a qual se quer utilizar o estoque.
| |
| *<b>Estoque:</b> Estoque a ser utilizado.
| |
| *<b>Código:</b> Código de barras para a busca do produto.
| |
| *<b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Botão para limpeza da grid e campo "Código".
| |
| *<b>[[Arquivo:LOCALIZAR.JPG]] Localizar:</b> Botão para localizar produtos no aplicativo. Ao tocar neste botão, teremos a seguinte tela:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO14.JPG]]
| |
|
| |
| <b>[[Arquivo:FECHAR.JPG]] Fechar:</b> Botão para fechar a janela.
| |
| <b>Pesquisa:</b> Campo destinado ao nome do produto pesquisado. Inserindo parte ou nome completo do produto, poderemos tocar no botão Pesquisar para a busca.
| |
| <b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Ao tocar neste botão, o campo Pesquisa será limpo.
| |
| <b>[[Arquivo:Pesquisar.JPG]] Pesquisar:</b> Pesquisar o nome inserido.
| |
| <b>Selecionar:</b> Botão destinado a seleção de produtos.
| |
| <b>Atualizar Código:</b> Botão destinado a atualização do código de barras. Acionando este botão, temos as seguintes opções:
| |
|
| |
| [[Arquivo:ATUALIZAR_CODIGO.PNG]]
| |
|
| |
| <b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Ao tocar neste botão, o campo de código de barras será limpo.
| |
| <b>[[Arquivo:CB.JPG]] Localizar por Código de Barras:</b> De volta a tela principal da <b>Consulta Produto</b>, temos o botão de busca por código de barras. Acionando este botão, poderemos utilizar a câmera do dispositivo para a leitura do código de barras como demostrado acima.
| |
|
| |
| <b>[[Arquivo:CB.JPG]] Localizar por Código de Barras:</b> De volta a tela principal da <b>Consulta Produto</b>, temos o botão de busca por código de barras. Acionando este botão, poderemos utilizar a câmera do dispositivo para a leitura do código de barras como demostrado acima.
| |
| <b>Exibir:</b> Este botão permite a exibição das informações do produto. Ao acionar, teremos os seguinte campos aparentes na aba Dados:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO15.JPG]]
| |
|
| |
| *<b>Descrição:</b> Descrição do produto.
| |
| *<b>ID:</b> Código do produto.
| |
| *<b>Localização:</b> Localização do produto no estoque.[[Arquivo:EDIT.JPG]] Campo editável.
| |
| *<b>Preço:</b> Preço do produto.[[Arquivo:EDIT.JPG]] Campo editável.
| |
| *<b>Saldo:</b> Saldo em estoque do produto.[[Arquivo:EDIT.JPG]] Campo editável.
| |
| *<b>UN:</b> Unidade do produto.
| |
|
| |
| Na aba <b>Fotos</b>, temos:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO16.JPG]]
| |
|
| |
| <b>[[Arquivo:FOTO.JPG]] Imagem:</b> Possibilidade de utilizar a câmera do dispositivo para fotografar o produto. Ao acionar, temos a seguinte tela:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO17.JPG]]
| |
|
| |
| <b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Ao tocar neste botão, a foto será apagada.
| |
|
| |
| *<b>[[Arquivo:ADD.JPG]] Adicionar Produto:</b> Acionando este botão, o usuário poderá cadastrar produtos:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO18.JPG]]
| |
|
| |
| *<b>Código:</b> Código de barras para o cadastro.
| |
| *<b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Ao tocar neste botão, o campo de código de barras será limpo.
| |
| *<b>[[Arquivo:CB.JPG]] Localizar por Código de Barras:</b> De volta a tela principal da <b>Consulta Produto</b>, temos o botão de busca por código de barras. Acionando este botão, poderemos utilizar a câmera do dispositivo para a leitura do código de barras como demostrado acima.
| |
| *<b>Descrição:</b> Inclusão da descrição do produto.
| |
| *<b>Localização:</b> Inclusão da localização do produto no estoque.
| |
| *<b>Grupo:</b> Inclusão do grupo do produto. Ao lado, temos o campo <b>[[Arquivo:Pesquisar.JPG]] Pesquisar</b>, que irá abrir a tela abaixo:
| |
|
| |
| [[Arquivo:SWMOBILE_INICIO20.JPG]]
| |
|
| |
| <b>Pesquisa:</b> Campo destinado grupo do produto a ser cadastrado. Inserindo parte ou nome completo do grupo, poderemos tocar no botão Pesquisar para a busca.
| |
| <b>[[Arquivo:LIMPAR.JPG]] Limpar:</b> Ao tocar neste botão, o campo Pesquisa será limpo.
| |
| <b>[[Arquivo:Pesquisar.JPG]] Pesquisar:</b> Pesquisar o grupo.
| |
| <b>Selecionar:</b> Botão destinado a seleção do grupo.
| |
|
| |
| *<b>R$ Compra:</b> Valor de compra do produto.
| |
| *<b>R$ Venda:</b> Valor de venda do produto.
| |
| *<b>Incluir:</b> Botão para inclusão do produto.
| |
SWCOMMERCE
O SWCommerce é uma forma simples e direta para que o cliente possa fazer pedidos sem a intermediação de um vedendor, acessado e selecionando os produtos pela internet e enviando o pedido para que seja retirado ou entregue em seu endereço. Abaixo, veremos uma síntese de como configurar e utizar esta ferramenta.
Sigewin - Configurações
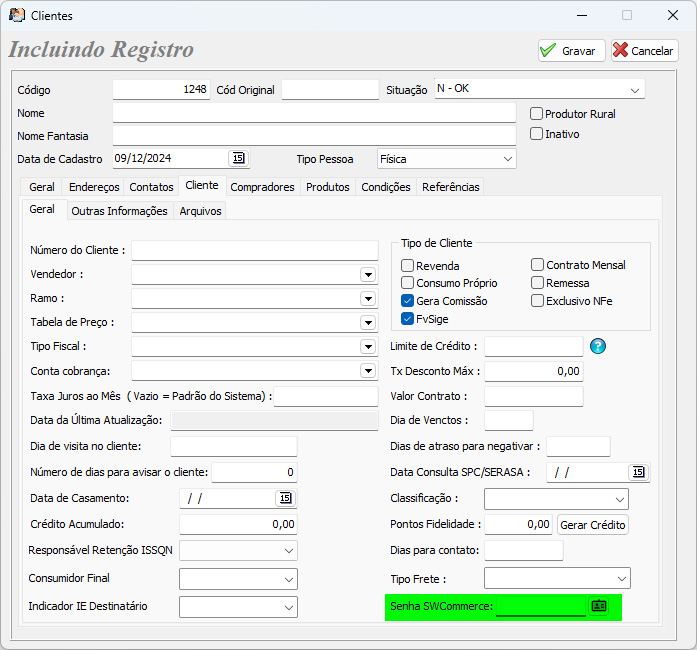
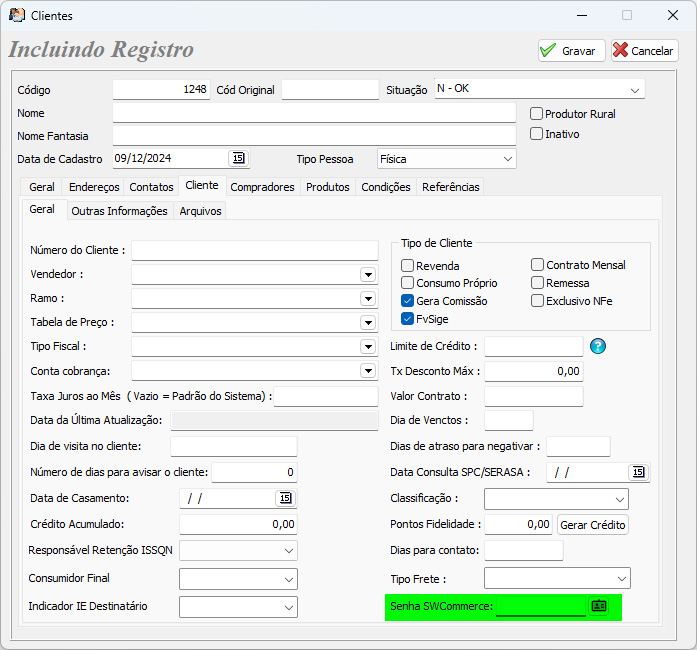
A primeira configuração que o usuário deverá fazer é a inclusão de senha no cadastro de clientes para o acesso do cliente no site. Acessando a tela de Clientes, o usuário deverá ir até a aba "Cliente" e incluir a senha no campo "Senha SWCommerce. A senha pode ser digitada ou criada aleatoriamente clicando no botão ao lado do campo.

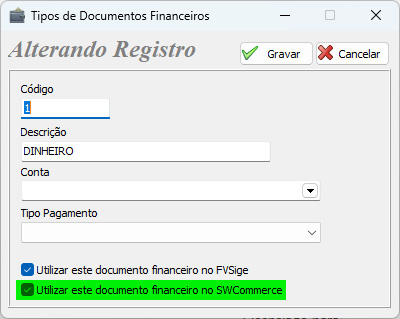
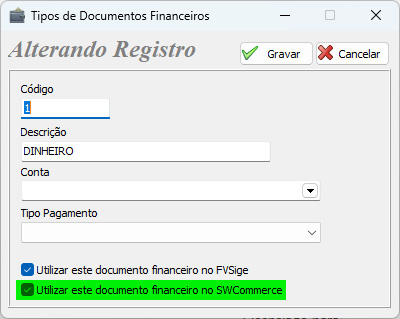
Após incluir a senha que o cliente deverá utilizar, o usuário deverá ajustar as configurações dos tipos de documentos na tela Tipos de Documentos financeiros. Este ajuste deve ser feito marcando o campo "Utilizar este documento financeiro no SWCommerce" nos tipos de documentos que serão enviados para a nuvem e acessados pelo cliente.

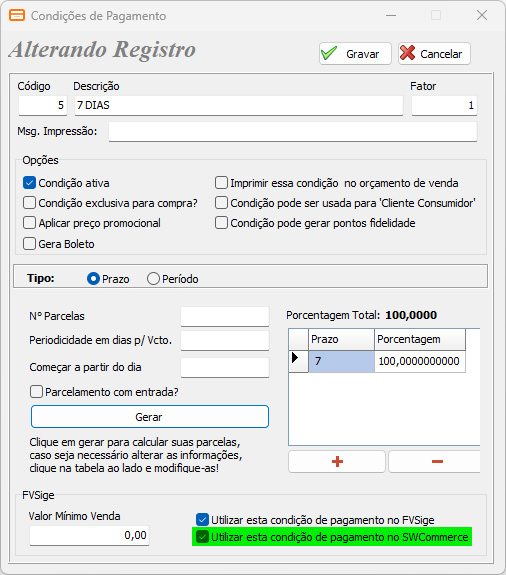
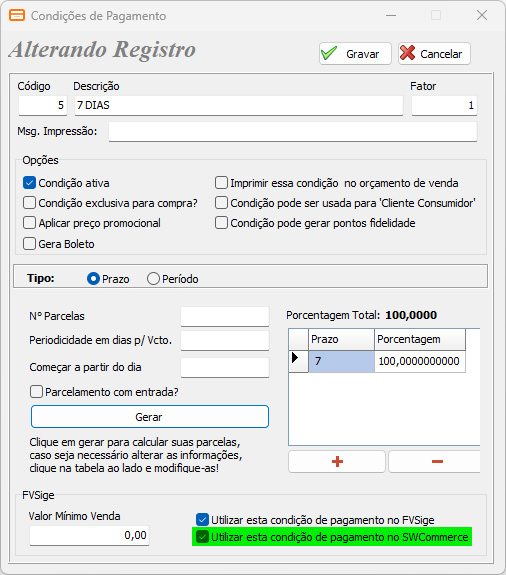
Outra configuração importante que deverá ser feita no sistema é a configuração das condições de pagamento. Nas condições de pagamento que serão acessadas no site, o usuário deverá marcar o campo "Utilizar esta condição de pagamento no SWCommerce".

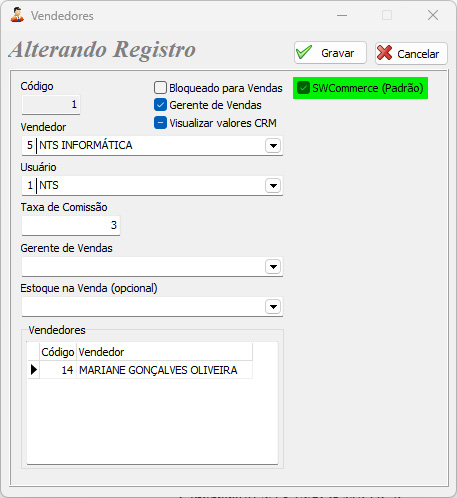
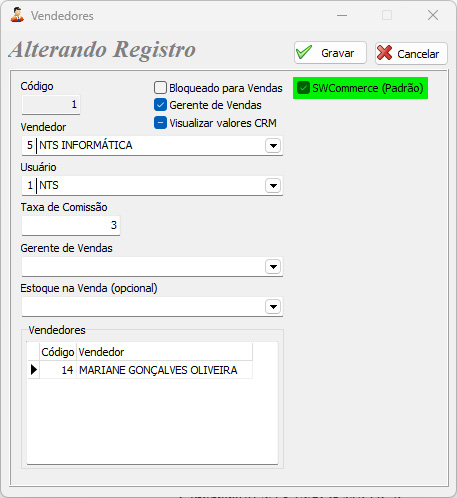
Por fim, a última configuração será na tela de Vendedores. Será necessário marcar a opção "SWCommece (Padrão)". O ideal é utilizar um vendedor genérico aprenas para o envio de pedidos no SWCommerce para evitar gerar comissão.

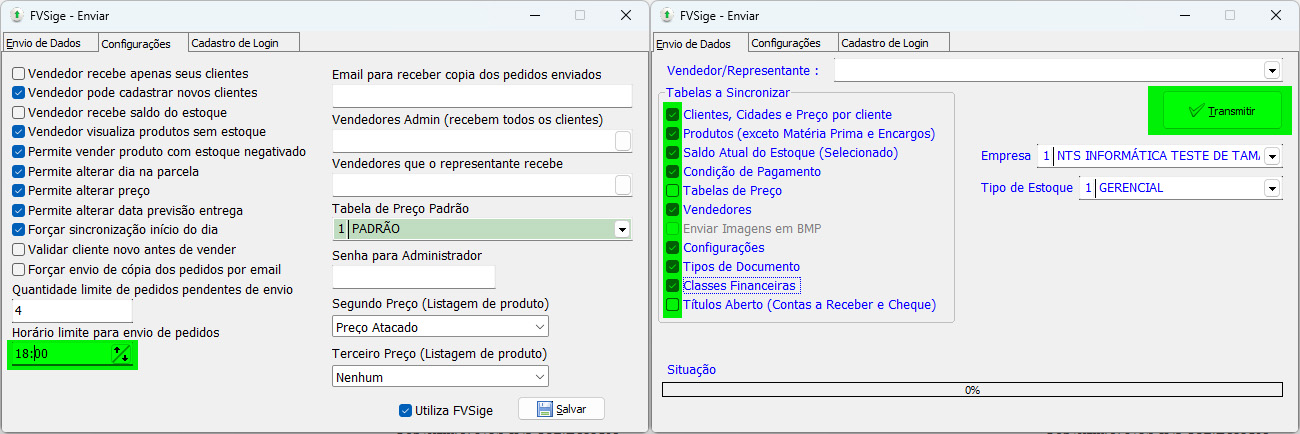
Sigewin - Envio de Dados
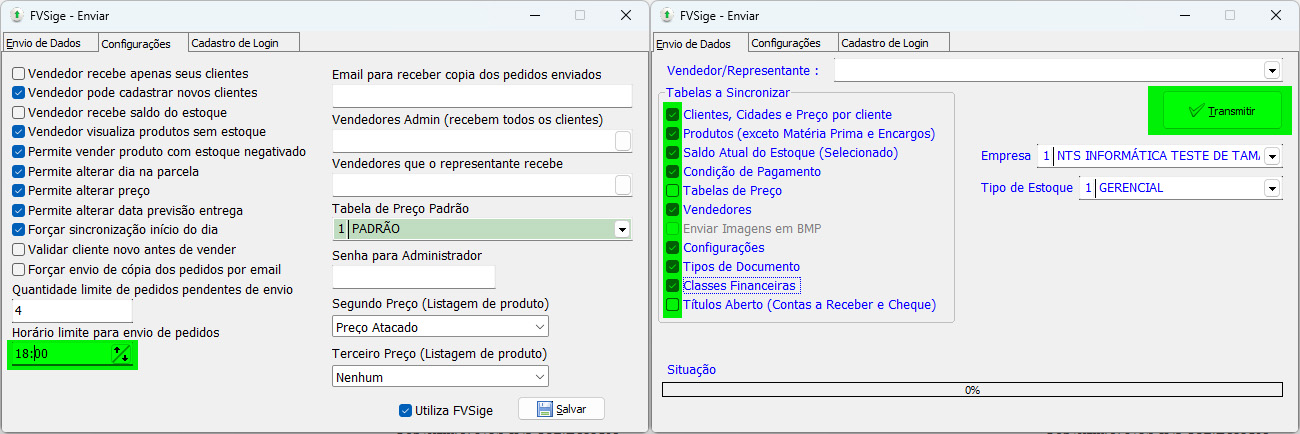
Após as configirações iniciais, o usuário deverá enviar as informações para a nuvem pela tela "FVSige - Enviar". Na tela citada, o usuário deverá acessar a aba "Configurações" e incluir um horário limite no campo "Horário limite de pedidos pendentes de envio". Este campo determinará o horário limite para o envio dos pedidos feitos pelos clientes. Se enviado pedido fora do horário, o SWCommerce irá exibir uma mensagem explicando que o pedido será processado no dia seguinte. Voltando até a aba "Envio de Dados", deve-se selecionar todas as tabelas exceto "Tabelas de Preço" e "Títulos Abertos". Após estas observações, o usuário deve clicar em "Transferir" para subir as informações até a nuvem.

SWCommerce
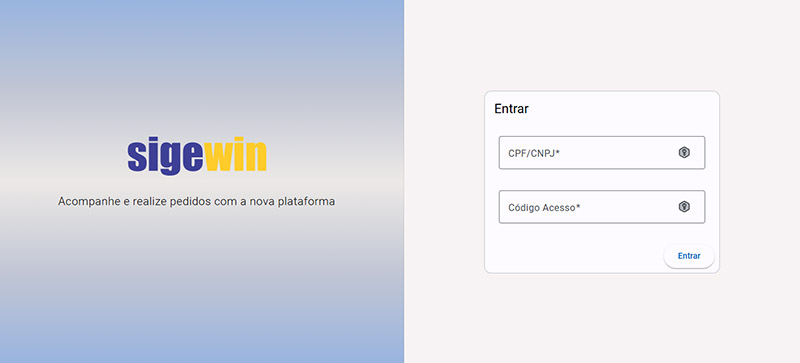
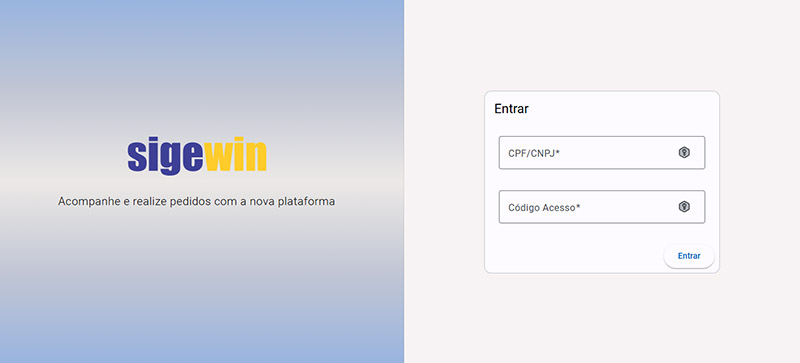
Após fazer o envio das informações para a nuvem, o usuário deverá enviar a senha de acesso ao cliente para que, juntamente com seu CPF/CNPJ, possa ter acesso a página do SWCommerce. Com a senha em mãos, o cliente deverá acessar o endereço https://swcommerce.sigewin.com.br/ para iniciar a compra.

- CPF/CNPJ: Campo de login, onde o cliente deve inserir seu CPF ou CNPJ para acessar o site.
- Código Acesso: Campo de login, onde o usuário deve inserir o código de acesso previamente cadastrado para obter acesso ao site.
- Entrar: Botão para acesso ao site.
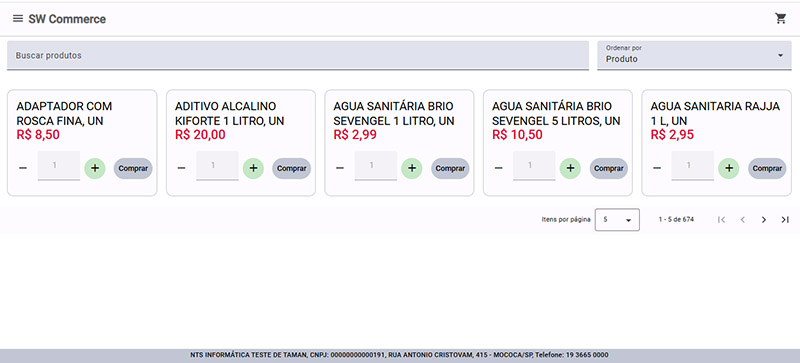
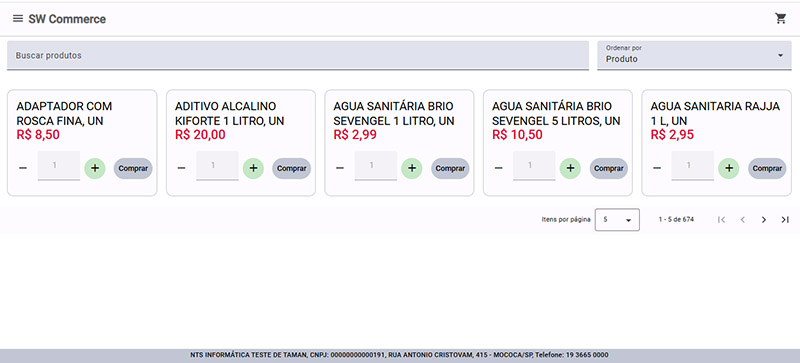
Ao acessar o site, teremos os seguintes recursos:

 Opções: Ao clicar neste ícone, o cliente poderá acessar as telas de Pedidos, Produtos ou sair do site.
Opções: Ao clicar neste ícone, o cliente poderá acessar as telas de Pedidos, Produtos ou sair do site. Carrinho de Compras: Ao clicar neste ícone, o cliente poderá acessar os itens selecionados para sua compra.
Carrinho de Compras: Ao clicar neste ícone, o cliente poderá acessar os itens selecionados para sua compra.- Buscar Produtos: Campo para busca de produtos específicos.
- Ordenar Por: Campo para ordenação dos produtos em maior ou menor preço.
Na grid central do site, temos os produtos a serem selecionados para a compra, onde teremos
Descrição: Descrição do produto.
Preço: Preço unitário do produto.
Subtrair Quantidade: Botão para subtrair quantidade do produto a ser comprado.
Quantidade: Campo para exibição da quantidade a ser comprada. Por padrão, o campo exibe a quantidade de 1 unidade e é desabilitado para edição direta, sendo necessária a utilização dos botões de adicinar ou subtrair quantidades.
Adicionar Quantidade: Botão para adicionar quantidade do produto a ser comprado.
Comprar: Botão para adicionar os produtos no carrinho de compra.
- Itens por Página: Campo para escolha da quantidade de itens exibidos por página.
 Primeira Página: Botão para acessar a primeira página de exibição de produtos.
Primeira Página: Botão para acessar a primeira página de exibição de produtos. Voltar Página: Botão para voltar uma página de exibição de produtos.
Voltar Página: Botão para voltar uma página de exibição de produtos. Próxima Página: Botão para acessar a próxima página de exibição de produtos.
Próxima Página: Botão para acessar a próxima página de exibição de produtos. Última Página: Botão para acessar a última página de exibição de produtos.
Última Página: Botão para acessar a última página de exibição de produtos.
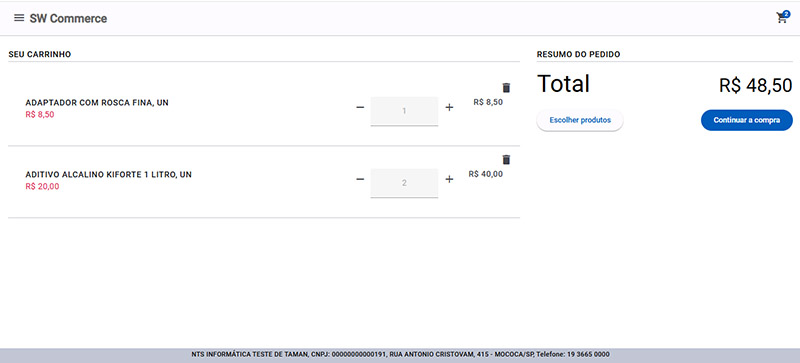
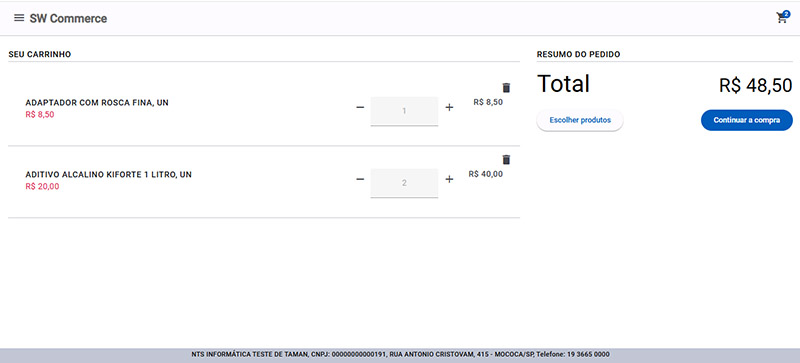
Escolhidos os produtos a serem comprados, o cliente irá acessar o carrinho de compras para a verificação dos produtos selecionados. Nesta tela, é possível adicionar ou subtrair as quantidades dos produtos selecionados e, se for preciso, excluir o produto do carrinho. Ainda por essa tela, é possível analisar o preço total do pedido, voltar até a tela de seleção de produtos para escolha de novos produtos e ainda finalizar a compra.

Opções: Ao clicar neste ícone, o cliente poderá acessar as telas de Pedidos, Produtos ou sair do site.
Carrinho de Compras: Ao clicar neste ícone, o cliente poderá acessar os itens selecionados para sua compra.
Primeira Página: Botão para acessar a primeira página de exibição de produtos.
Voltar Página: Botão para voltar uma página de exibição de produtos.
Próxima Página: Botão para acessar a próxima página de exibição de produtos.
Última Página: Botão para acessar a última página de exibição de produtos.